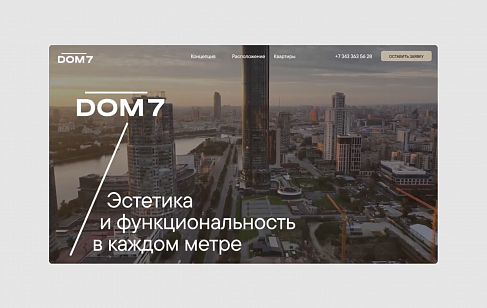
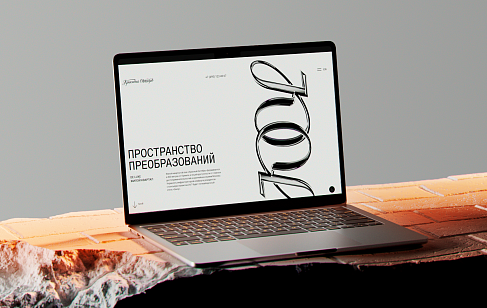
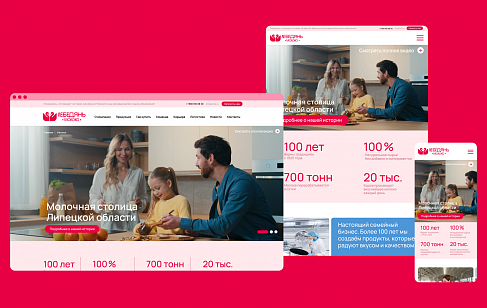
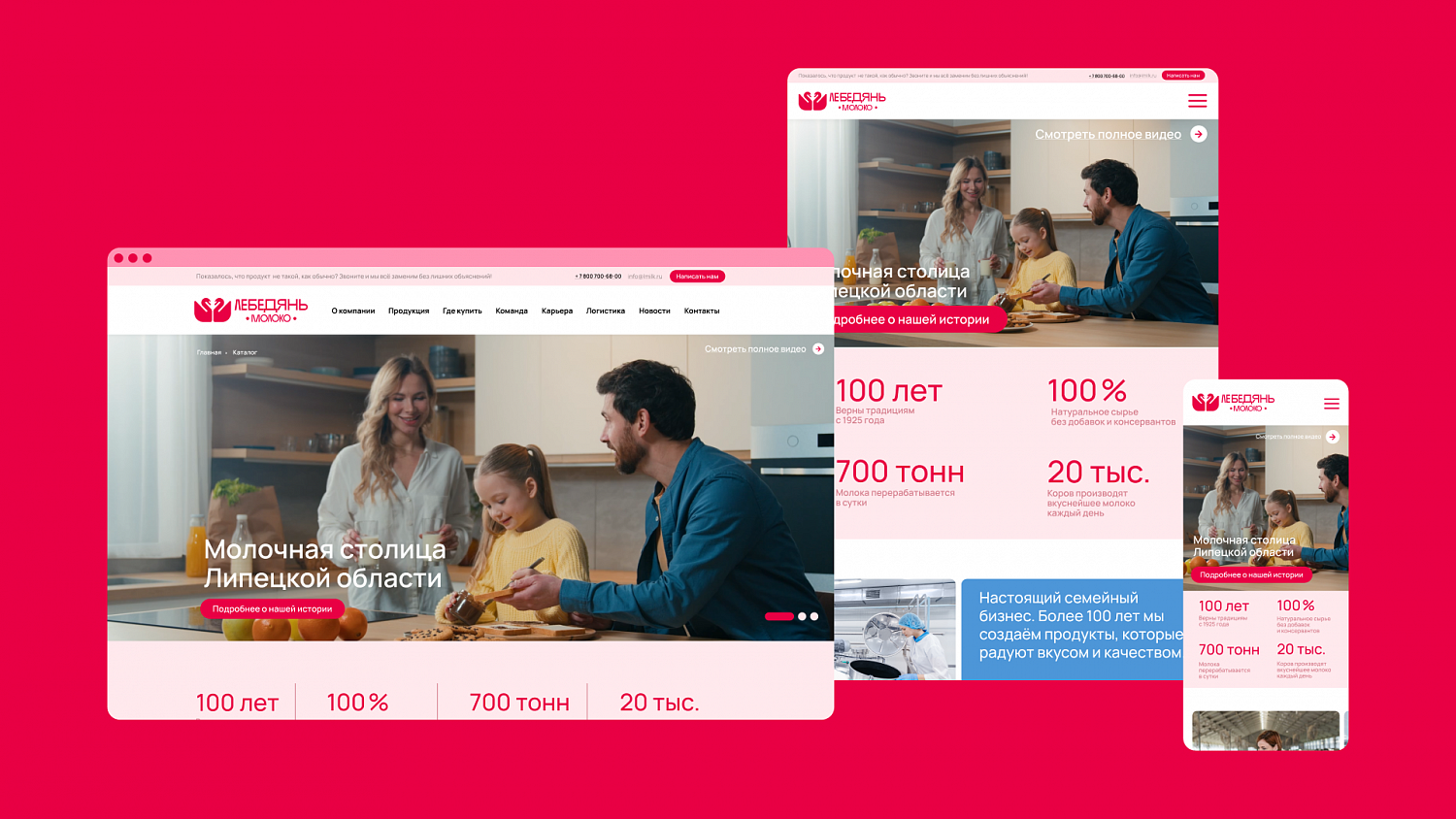
Разработка сайтов и UX/UI-дизайн
Создаем функциональные, современные, удобные и эстетически привлекательные сайты для вашего бренда, решая задачи бизнеса. Разрабатываем корпоративные сайты, бизнес-порталы, интернет-магазины, медиа, лендинги и промо-страницы от идеи до последней кнопки в ui-ките по всем канонам брендинга.
Сайт не просто инструмент решения бизнес задач, это ещё и место где живет бренд!

Основные цели сайта и мобильного приложения
Мы обладаем всеми брендинговыми экспертизами во всех категориях и знает, что такое категорийный дизайн. Уникальный кросс-категорийный опыт и знание потребительских мотиваций делает Depot бесценным инструментом для наших клиентов.
- Корпоративный сайт (сайт-визитка, точка контакта с партнерами, бизнес-сайт, имиджевый сайт, чтобы показать бизнес со всех стороны)
- Сайт для HR задач
- Интернет-магазин или сайт для моно-продукта для увеличение дохода от продаж, увеличения среднего чека, лидогенерации, дополнительный инструмент онлайн продаж
- Каталог/витрина/прайс-лист товаров или услуг
- Сайт для запуска нового продукта или выхода на новый рынок
- Промо-сайт для повышения узнаваемости торговой марки или бренда
- Лендинг/посадочная страница для привлечения клиентов из смежного и конкурентного спроса и усиления позиции бренда медийными интернет-активностями и рекламными кампаниями
- Сайт для государственных структур
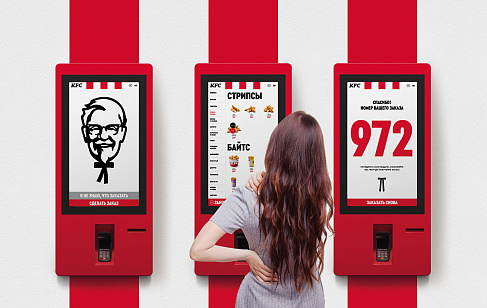
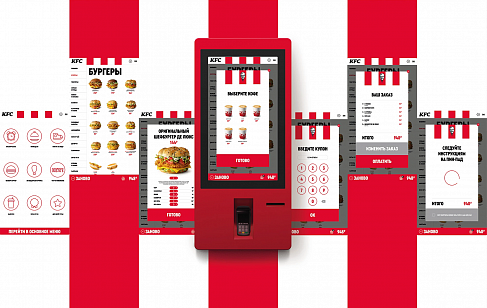
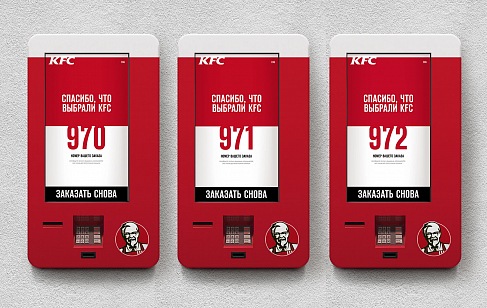
- Мобильное пользовательское приложение для оказания услуги или продажи товара
Этапы работы над созданием сайта или приложением бренда
От идеи до реализации: краткая дорожная карта. Чтобы сайт или приложение было полезен бизнесу, отвечал его задачам и попал в ожидания заказчика, нужно проделать большую работу. При этом необходимо позиционирование и айдентику интегрировать внутрь так, чтобы коммуникация бренда через цифровой продукт была нативна.

Аналитика
- Брифинг
- Сбор требований
- Дебрифинг
- Анализ и исследование
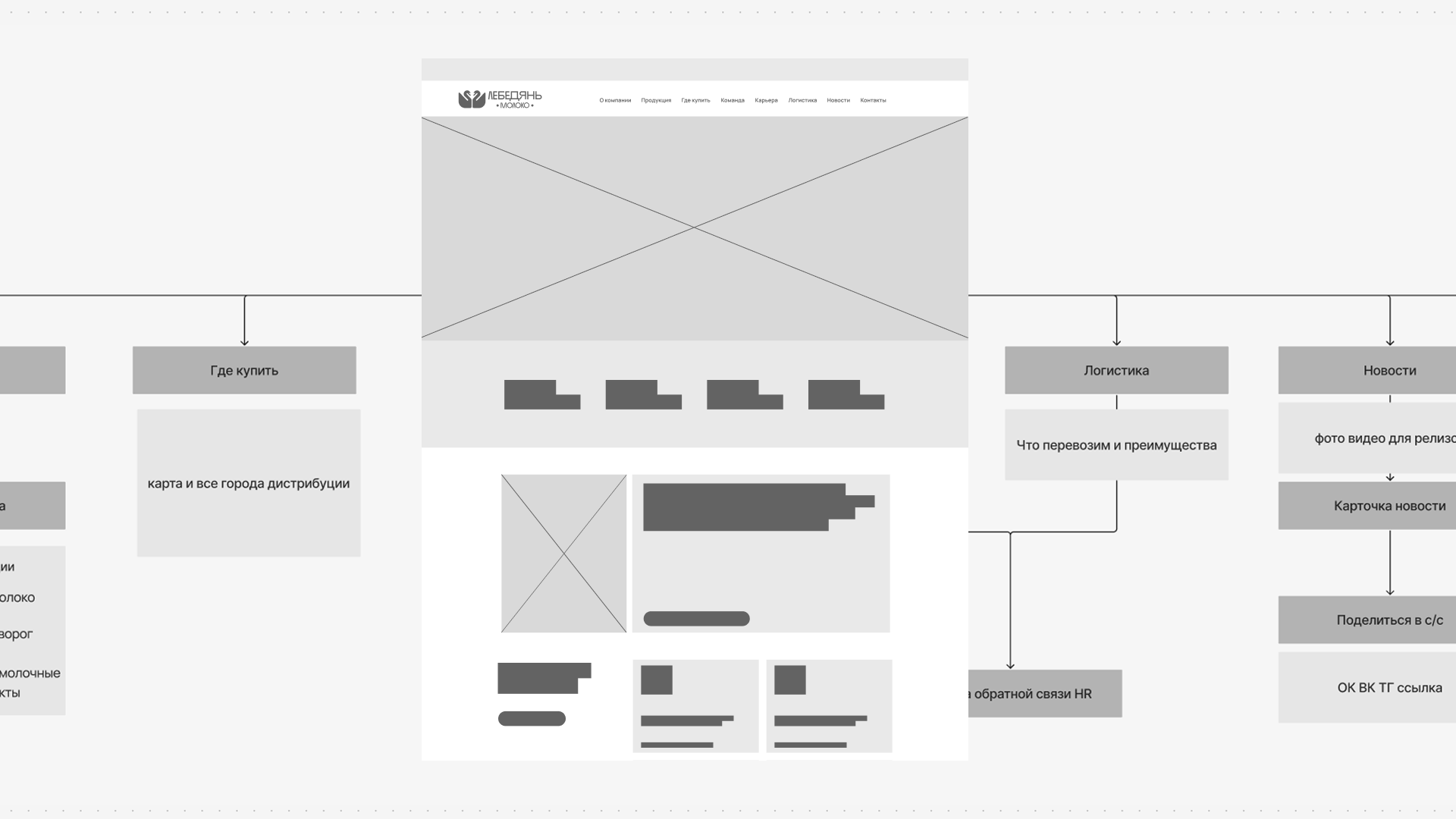
- Структура
- Карта переходов
- Задание на дизайн и копирайты
- Техническое задание
Концептинг
- Варфрейм и/или Мокап
- Концептуальный дизайн-макет
- Интерактивный дизайн-макет
Дизайн
- Финализация главной страницы
- Прототипы
- Дизайн-макеты дополнительных страниц
- Digital-брендбук (Digital-гайдлайн)
- UI-kit + доп.элементы и анимации
- Дизайн-система
- Интерактивный прототип
Разработка
- Фронтенд (верстка)
- Бэкенд (программирование)
- Настройка домена/хостинга/окружения
- Тестирование и деплой
Стоимость разработки дизайна сайта или приложения
Немного наших преимуществ и важных принципов работы:
- Персональная команда экспертов на каждом этапе
Дизайн-лид курирует творческую часть, а проектный менеджер гарантирует соблюдение сроков и бюджета. Вы получаете не просто исполнителей, а партнеров, которые берут на себя все риски.
-
Дизайн как стратегия роста
Не просто красивый интерфейс и эстетичный дизайн, а визуальная философия, которая усиливает ценности бренда и напрямую влияет на лояльность клиентов. Ваш сайт станет инструментом достижения бизнес-целей.
-
Креативные и современные визуальные решения
Создаем сильные и дерзкие, запоминающиеся решения, которые выделяют вас среди конкурентов. Не адаптируем тренды — задаем их, чтобы ваша аудитория осталась без вариантов для выбора.
-
Строгое соблюдение бренд-кода
Сайт — не отдельный продукт, а часть экосистемы бренда. Мы интегрируем его в общую стратегию, чтобы усилить узнаваемость и доверие на всех точках контакта. Брендинг во всём: даже мельчайшие элементы — шрифты, цвета, тон коммуникации — работают на ваш имидж. Никаких компромиссов: каждая деталь соответствует ДНК бренда.
-
Логика прежде всего
Проектируем структуру сайта так, чтобы пользователь находил нужное за 3 секунды. Это не только удобство, но и снижение bounce rate, рост конверсии и вовлечение в контент с учетом всех маркетинговых метрик.
-
Контент, который работает
Организуем информацию так, чтобы она вела клиента к целевому действию. Никакого хаоса — только продуманные сценарии, которые превращают посетителей в покупателей.
-
Фиксированная цена — или гибкость, если нужно
Выбирайте: предсказуемый бюджет с гарантией результата (Fixed Price) или возможность масштабировать задачи «на ходу» (Time&Material).
-
Авторские методики
Используем собственные уникальные методики разработки брендов и дизайна, которые сокращают сроки разработки. Проверено на 100+ проектах.
-
Вы — часть команды
Никаких «мы против ТЗ». Партнерство в основе нашего бизнеса — прозрачные и открытые процессы. Вы всегда в курсе, как растет ваш digital-актив.